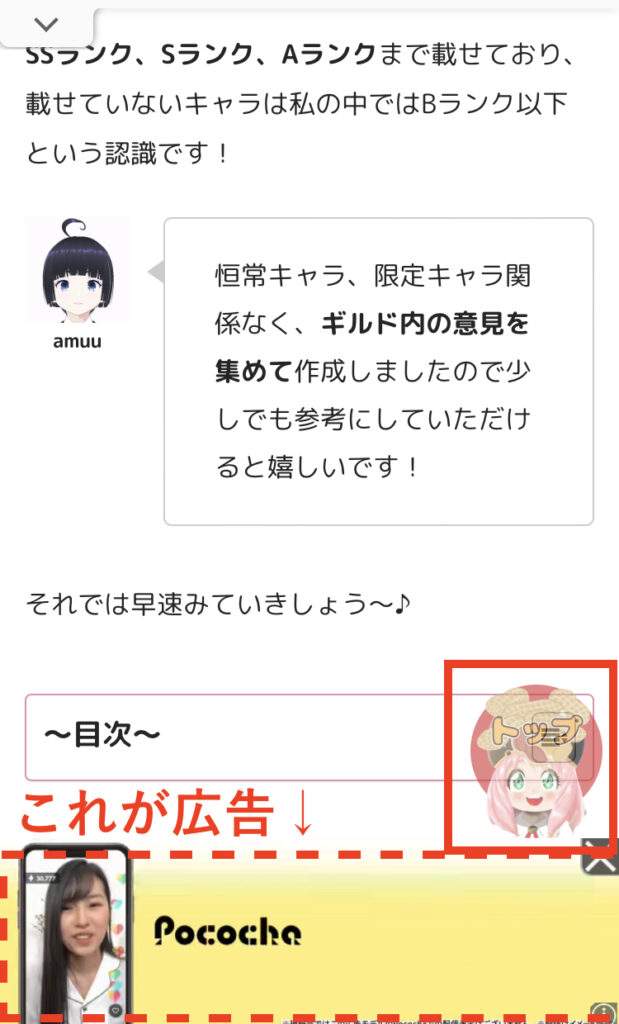
「広告でトップボタンが隠れちゃう!」
「トップボタンの位置を変えたい!」
「トップボタンのサイズを変えたい!」
そんなお悩みはありませんか?
本日はひよっこプログラマーの私が、トップボタンの位置調整やサイズ変更方法について詳しく記事にまとめました!
他にもトップボタンについて色んな記事を書いています。
関連記事:【コピペOK】スクロールインやフワッとするトップボタンを作ろう
関連記事:【カスタマイズ】トップボタンに好きな画像を入れよう!
ぜひ参考にし、あなたのサイトにあったトップボタンを作りましょう。
わかる範囲でしたら問い合わせフォームからご質問いただければお答えします。
サイトを直接見ないとわからない場合は、お手数ですがココナラからご相談ください。
〜目次〜
トップボタンの位置やサイズをカスタマイズ
トップへ戻るボタンはなくてもいいと思うかもしれませんが、あったほうが読者は便利です。
なぜなら目次を見るときに、トップボタンがあると一瞬で目次へ戻れます。
最近はハンバーガーメニューが流行りで、そこに目次を表示することもできます。
しかしハンバーガーメニューのように広範囲にJavaScriptを使用すると、ページの読み込みが遅くなる場合があります。
ですので多くの企業や個人サイトで、トップボタンが使われているのです!
今回のカスタマイズ方法は私が使っているテーマSANGOと、それ以外のテーマに分けて書きました。
以下の順番に解説します!
- SANGOでトップボタンの位置とサイズを調整する方法
- SANGO以外のテーマでトップボタンの位置とサイズを調整する方法
お使いのテーマによってカスタマイズ方法が特殊な場合もあります。
この記事では一般的な方法を解説します!
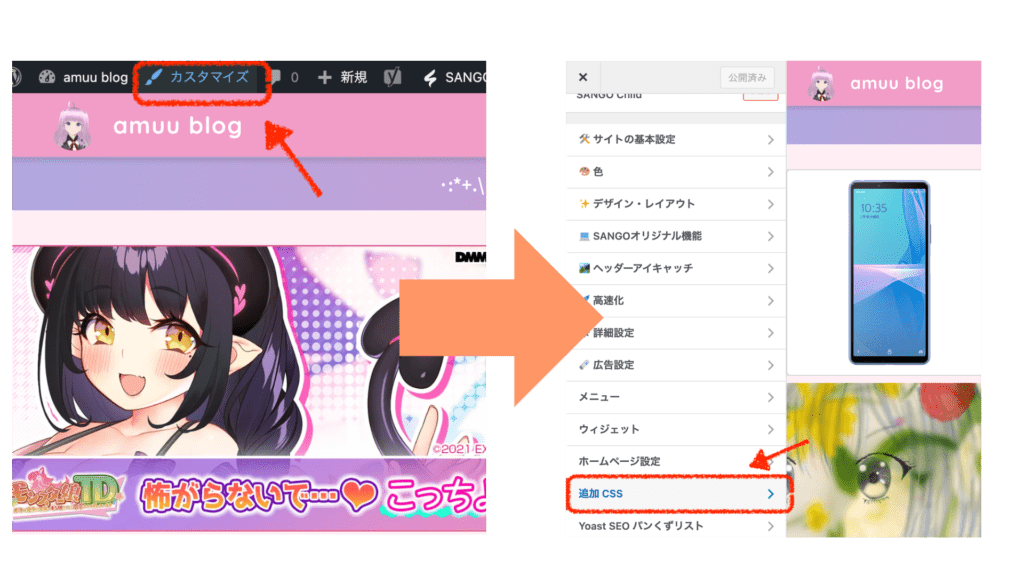
SANGOでトップボタンの位置とサイズを調整する方法
まずはSANGOユーザーさん向けに解説して行きます!
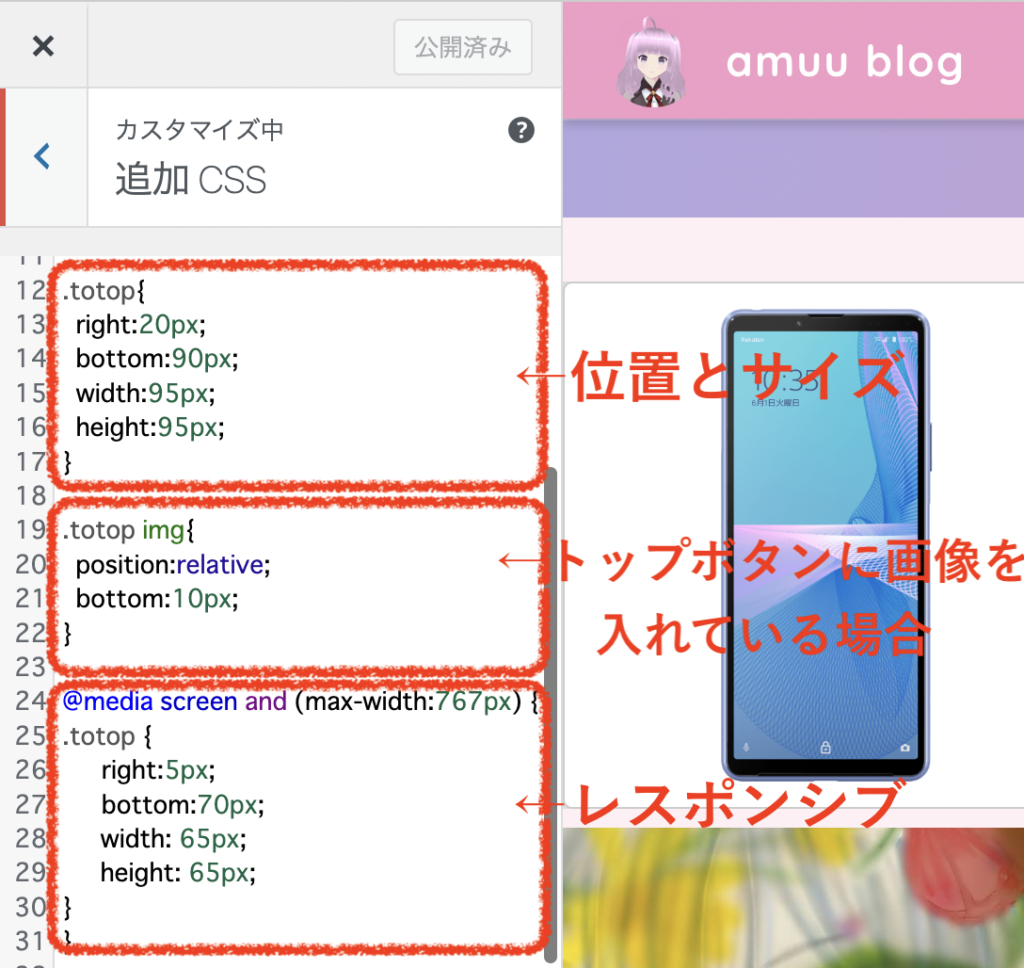
.totop{
right:(好きな数)px;/*右からの距離*/
bottom:(好きな数)px;/*下からの距離*/
width:(好きな数)px;/*ボタンの横幅*/
height:(好きな数)px;/*ボタンの縦幅*/
}
/*トップボタンに好きな画像を入れている場合*/
.totop img{
position:relative;
bottom:10px;/*トップボタンから見て下からの距離*/
}
/*レスポンシブ対応*/
@media screen and (max-width:767px) {
.totop {
right:(好きな数)px;/*モバイル・タブレットでの右からの距離*/
bottom:(好きな数)px;/*モバイル・タブレットでの下からの距離*/
width:(好きな数)px;/*モバイル・タブレットでの右からの横幅*/
height:(好きな数)px;/*モバイル・タブレットでのボタン縦幅*/
}
}コピペした後、(好きな数字)と書いているところに数字を入れます!
自分の好みのサイズや位置にすればOKです。
SANGOでトップボタンに画像を入れる方法はこちらの記事で解説しています↓
SANGO以外のテーマ向け
※注意点※
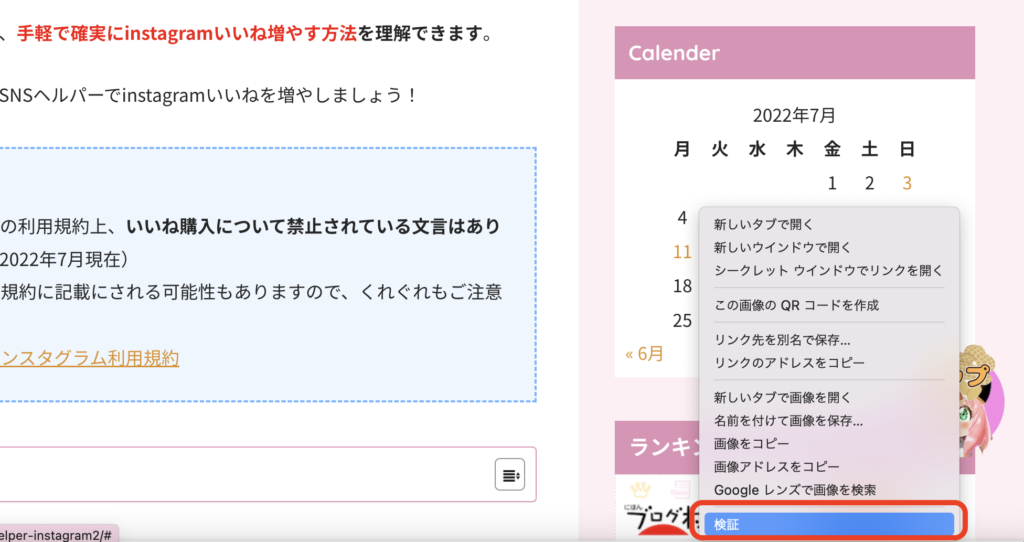
テーマのカスタマイズの中にCSSを編集できる機能がある場合、そこから編集すると安全です。
テーマ自体から編集する場合はサイトが崩れる可能性があるので、くれぐれもご注意ください!
ちなみに以下で紹介する方法ならば、どのテーマでも編集は可能です!
手順は以下の通りです。
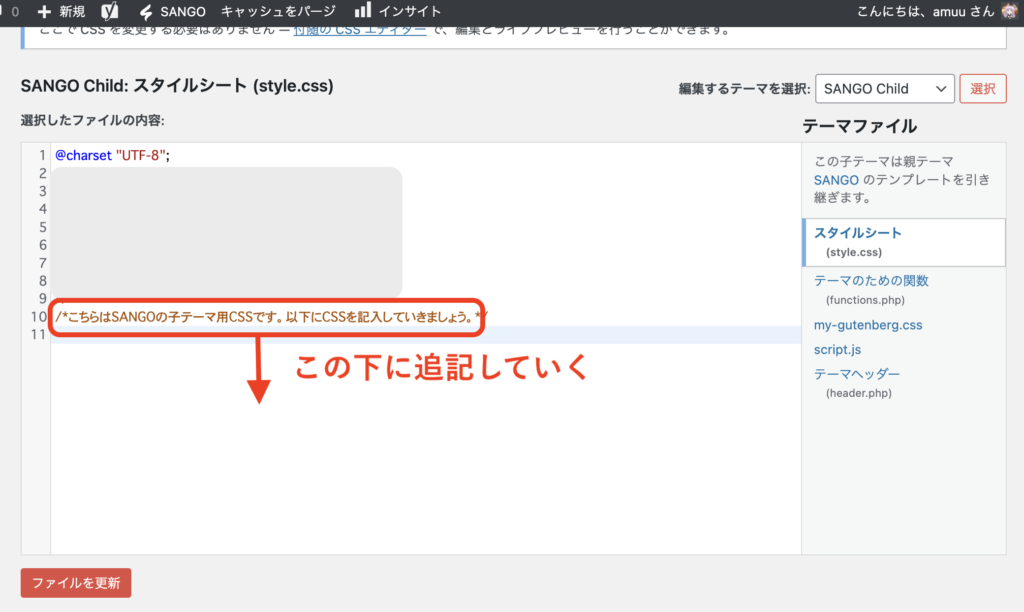
WordPressの場合は「ここからCSS記載」みたいな文言が書いてあるはずなので、そこから下に追記する

そうしないとデザインが崩れるかもしれないの注意が必要ですっ!
.totop{
right:(好きな数)px;/*右からの距離*/
bottom:(好きな数)px;/*下からの距離*/
width:(好きな数)px;/*ボタンの横幅*/
height:(好きな数)px;/*ボタンの縦幅*/
}
/*トップボタンに好きな画像を入れている場合*/
.totop img{
position:relative;
bottom:10px;/*トップボタンから見て下からの距離*/
}
/*レスポンシブ対応*/
@media screen and (max-width:767px) {
.totop {
right:(好きな数)px;/*モバイル・タブレットでの右からの距離*/
bottom:(好きな数)px;/*モバイル・タブレットでの下からの距離*/
width:(好きな数)px;/*モバイル・タブレットでの右からの横幅*/
height:(好きな数)px;/*モバイル・タブレットでのボタン縦幅*/
}
}この記事を見てくれている方は、多少HTMLとCSSの知識がある方だと思うんですが…
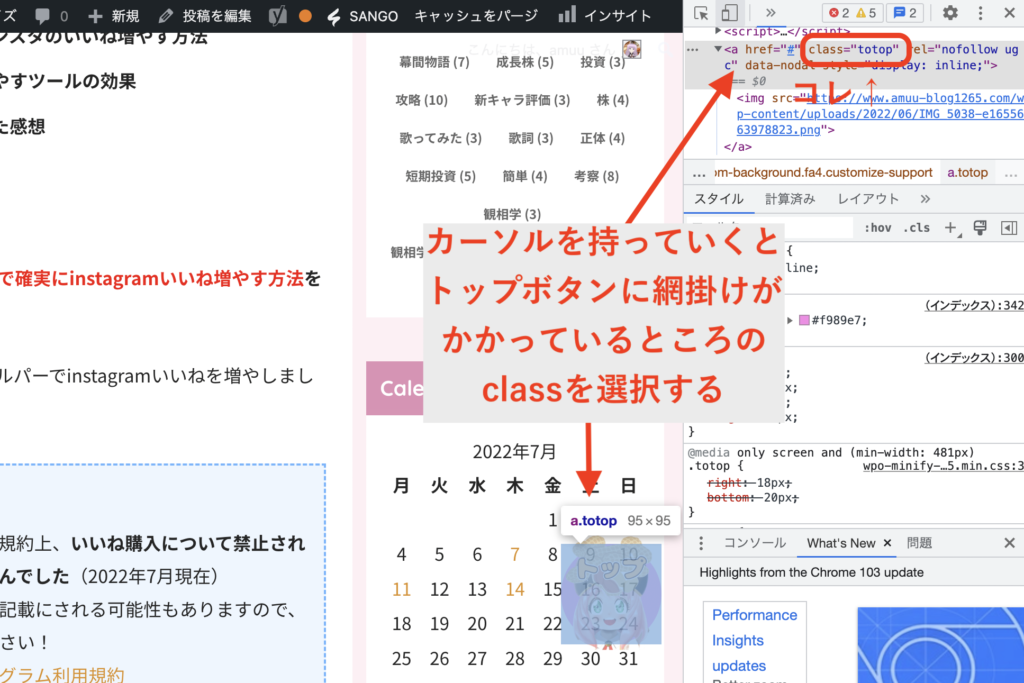
念のために書いておくと、多くのcssではclass(クラス)で指定して見た目を調整します。

classがそのパーツの名前というわけ!
ですので、totopクラスの場合は「.totop」と書きます!
よくわからない人は、とりあえずコピペして数字を入れてみたら多分何となくわかるはず…
ぜひ一度試してみてくださいね!
まとめ:トップボタンの記事色々書いてます!質問も受付中
ここまで読んでくださりありがとうございます!
他にもトップボタンについて色んな記事を書いています。
関連記事:【コピペOK】スクロールインやフワッとするトップボタン
関連記事:【カスタマイズ】トップボタンに好きな画像を入れよう!
最後に少しだけ宣伝m(_ _)m
最後まで読んでいただきありがとうございました!