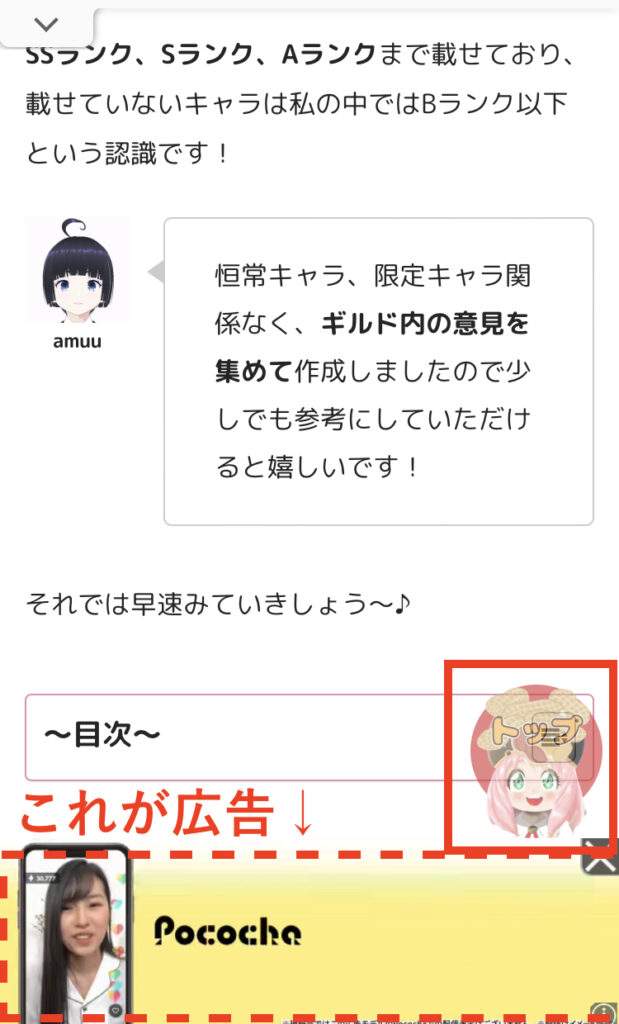
トップボタンのカスタマイズでお困りではありませんか?
「トップボタンが広告に隠れて困る…」
「トップボタンの見た目を可愛くしたい!」
「サイズを変更したいけどどこからすればいいの〜?」
そんなあなたに、トップへ戻るボタンの簡単なカスタマイズ方法をご紹介します!
ちなみに私のトップへ戻るボタンは…
アーニャちゃん!!
今回は、私のひよっこプログラマーの知識と経験を活かし
- WordPressテーマ「SANGO」におけるトップボタン設置方法
- SANGOユーザー以外へのトップボタン設置方法(少し)
- WordPressテーマ「SANGO」におけるトップボタンを画像へ変更する方法
- SANGOユーザー以外へのトップボタンを画像へ変更する方法
をご紹介します!
この記事を読んでいただければ、あなたも簡単に先程のようなトップボタンが作れます!
ぜひ参考にし、オリジナルのトップボタンを作りましょう💓
※テーマ編集時の注意※
この編集ではテーマ自体を編集する必要があるため、誤って入力するとサイトの見た目が崩れる可能性があります。
初心者でもできるように書いていますがくれぐれもご注意ください!
わかる範囲でしたら問い合わせフォームからご質問いただければお答えします。
サイトを直接見ないとわからない場合は、お手数ですがココナラからご相談ください。
〜目次〜
SANGOでトップへ戻るボタンを表示させよう!
トップへ戻るボタンはニーズが高く、ここ最近はテーマに付随しているものが多いです。
トップへ戻るボタンがあると、読者の使い心地が格段に良くなります。
例えば、記事の途中で目次を見たくなった場合を考えてみましょう!
パソコンからですと、ウィジェットに目次をつけておけば見れます。
しかしスマホからだと大体の方はトップへ戻って目次を開きます。
そこで「トップへ戻るボタンが欲しい!」となるわけです。
では早速、SANGOの方向けとSANGO以外の方向けに分けて解説します!
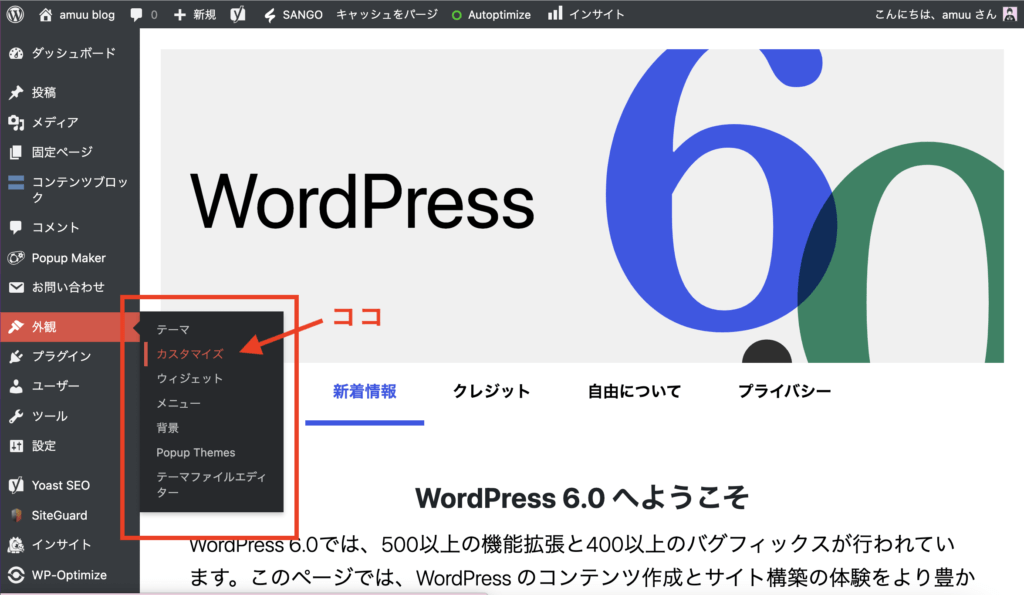
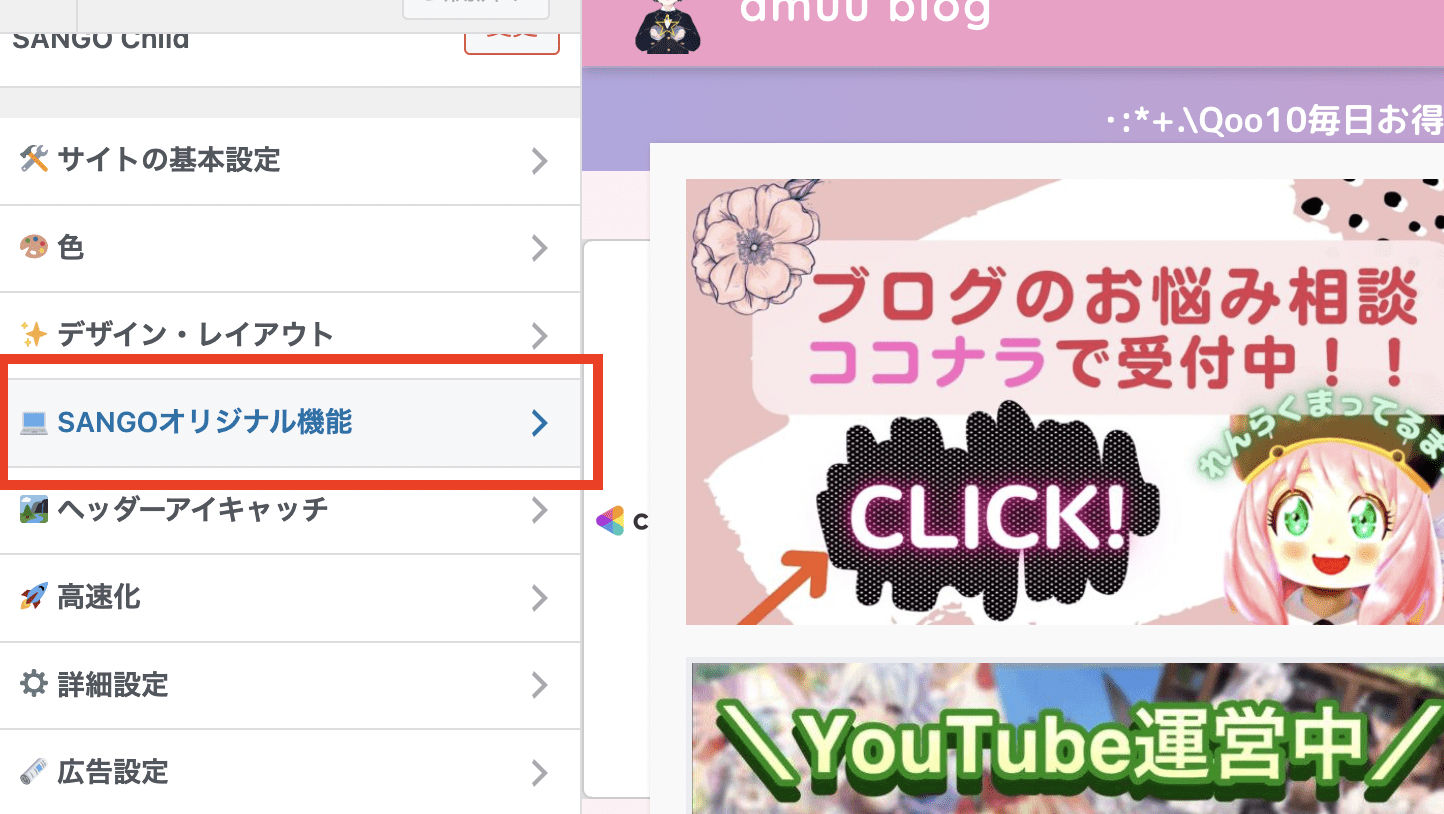
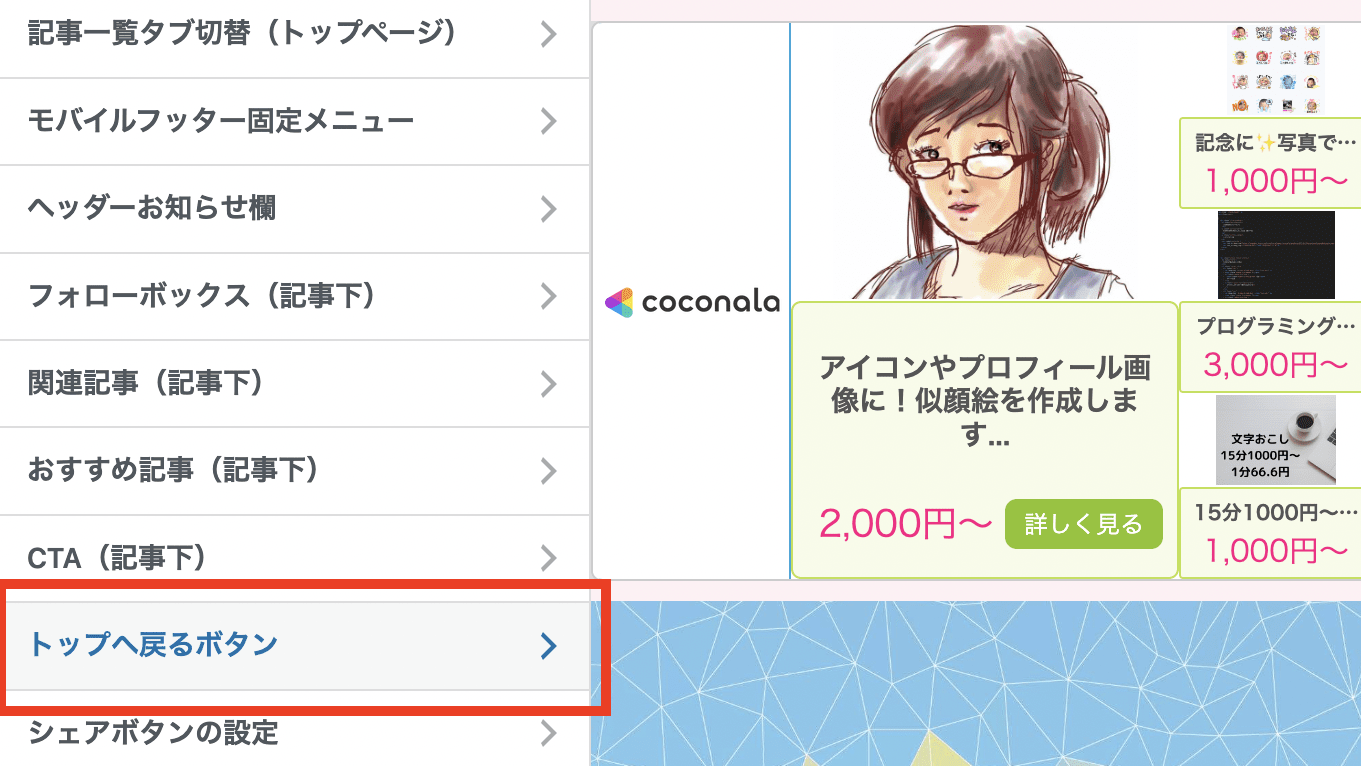
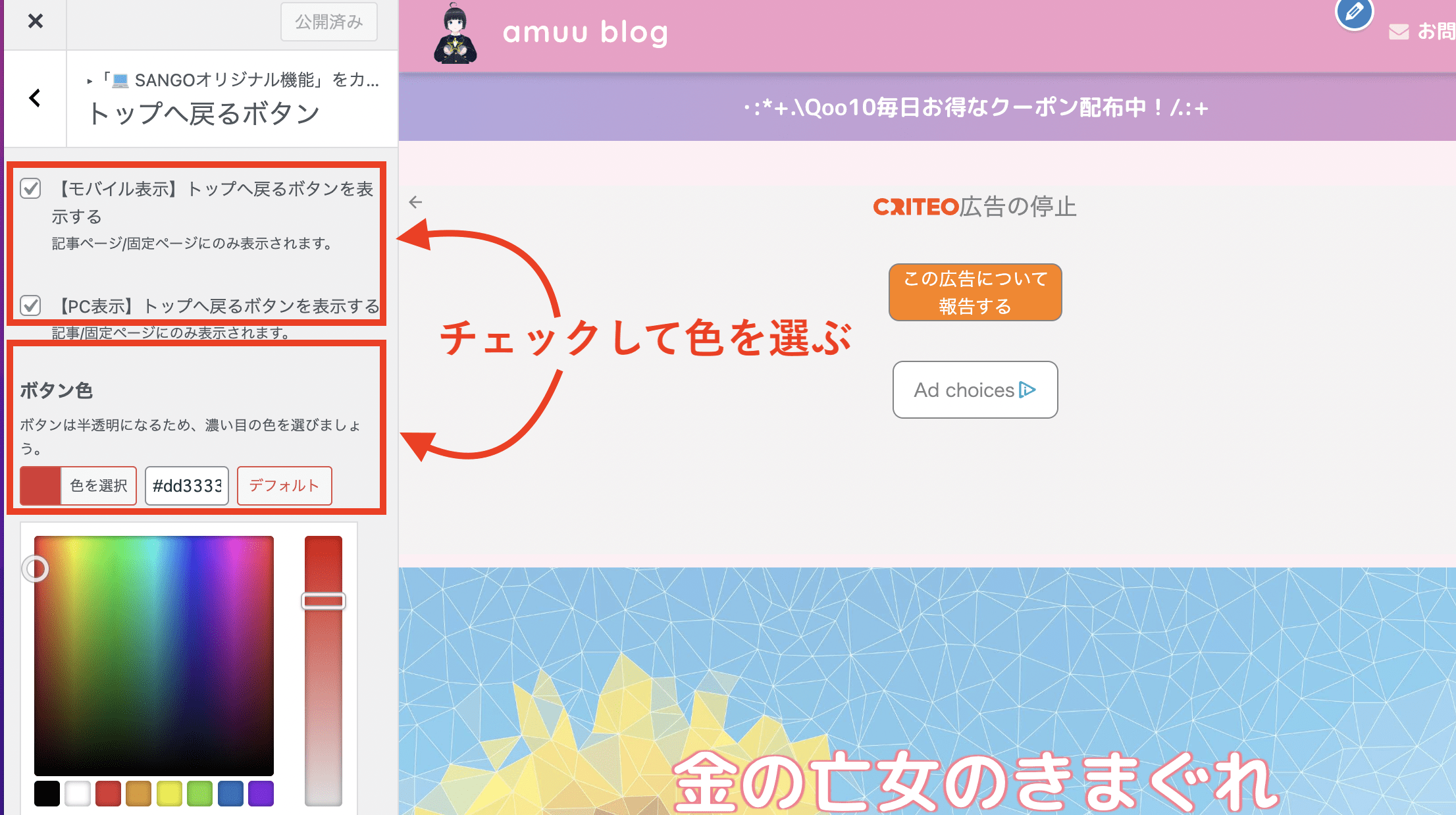
SANGOでトップボタンを作る方法
まずはトップボタンを作る方法をご紹介します!
手軽に設置できるSANGOは、さすが人気テーマです!
SANGO以外のユーザーさんへ
テーマによって、トップボタンの設定方法が違います!
- テーマにトップボタン機能が付いている場合:お手数ですが、ご利用中のテーマ公式サイトからトップボタンを表示させる方法についてご確認くださいm(_ _)m
- テーマにトップボタン機能がついていない場合:リンク先の記事を参考にしてください→「【コピペで簡単】CSSでトップボタン12種類!JSでスクロールインもできる」へ
- トップボタン機能がついているか不明な場合:テーマサイトを見てもどうしてもわからない場合は、作った方が早いです。リンク先の記事を参考にしてください→「【コピペで簡単】CSSでトップボタン12種類!JSでスクロールインもできる」へ
リンク先の記事でトップボタンの例もたくさん載せているので、ぜひ見てください!
トップへ戻るボタンを好きな画像へカスタマイズ!
続きまして、トップボタンを画像へ変更する方法を見てみましょう!
またこちらも、SANGOの方向けとSANGO以外の方向けに分けて解説します!
まずは好きな画像へ変更する方法をご紹介します!
SANGOユーザーさんへ
SANGOはとても使いやすいテーマですが、少し特殊なコードが多いです。
そのため、自分でカスタムするとエラーが出たり、綺麗に表示されないことがあります。
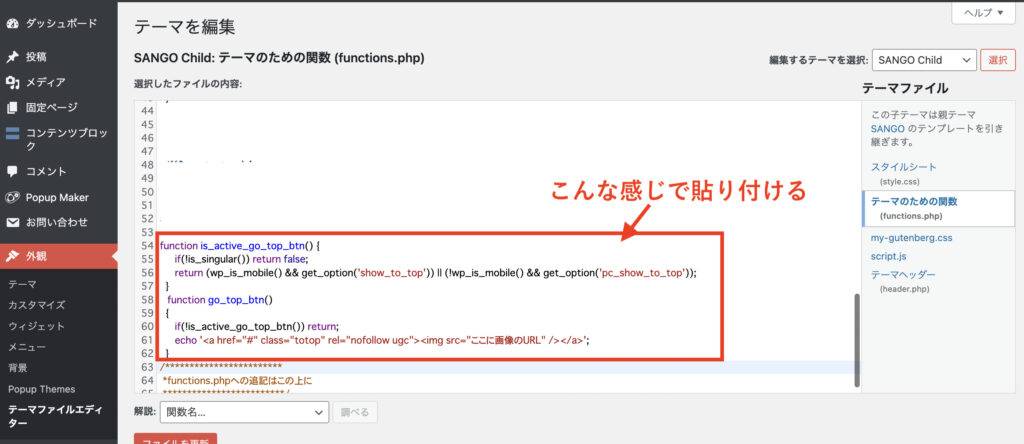
今回は念の為にSANGO公式サイトを参考にしながら記事を書きました!
function is_active_go_top_btn() {
if(!is_singular()) return false;
return (wp_is_mobile() && get_option('show_to_top')) || (!wp_is_mobile() && get_option('pc_show_to_top'));
}
function go_top_btn()
{
if(!is_active_go_top_btn()) return;
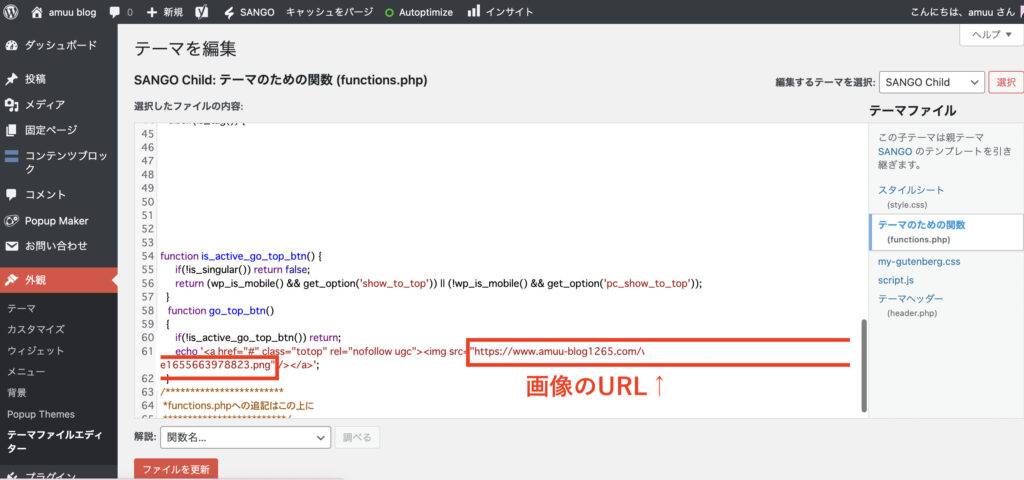
echo '<a href="#" class="totop" rel="nofollow ugc"><img src="ここに画像のURL" /></a>';
}※参考元:SANGO公式HP
SANGO以外のユーザーさんへ
SANGO以外を使われている場合、テーマにトップボタン機能がついているかどうかで、カスタマイズ方法が違います!
- テーマにトップボタン機能が付いている場合:お手数ですが、ご利用中のテーマ公式サイトからトップボタンを表示させる方法についてご確認くださいm(_ _)m(すみません)
- テーマにトップボタン機能がついていない場合:私の記事を参考にボタンを作ってくれた方は、以下に記載する通りでOKです
記事内で紹介したものでしたら、全て同じ方法で画像へ変更できます!
めっちゃ簡単なのでご安心を💓
ちなみに私の記事では、主にFontawsomeでトップボタンを作成しました。
今回は例として、こちらのボタンを参考に変更していきます!
See the Pen スマートボタン by amuu blog@トドTUBER (@amuu07344370) on CodePen.
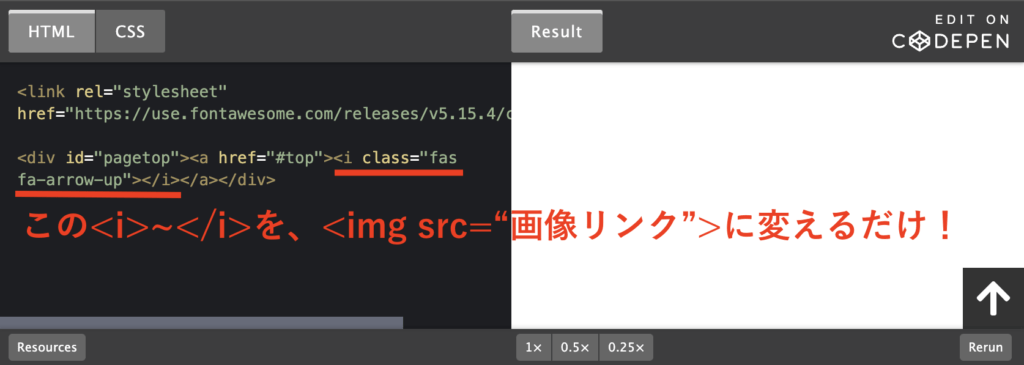
実は、Fontawsomeを画像リンクに変えるだけなんで終わりなんです。
つまりこうなります!
See the Pen トップボタンに画像を使う by amuu blog@トドTUBER (@amuu07344370) on CodePen.
試しに私のクマさんのリンクを貼ってみました笑
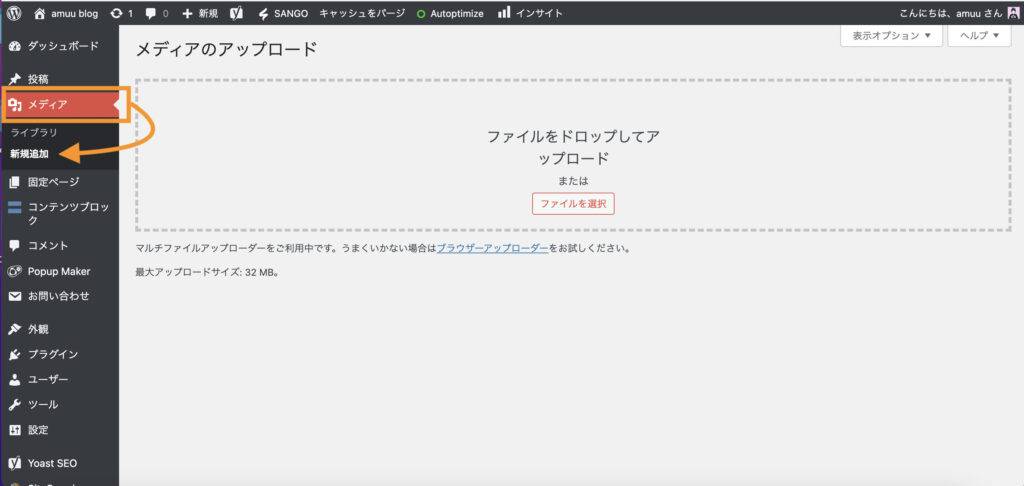
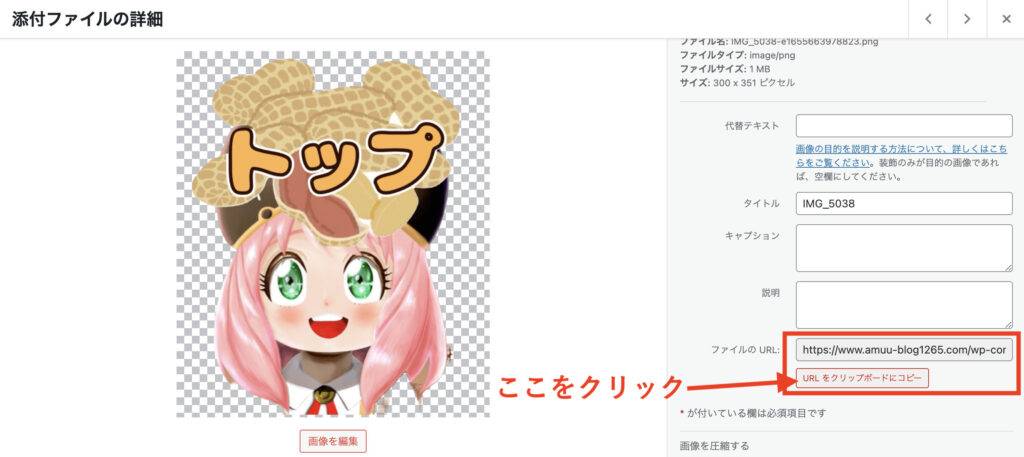
ちなみに画像URLを調べるときは、メディアファイルから好きな画像を選ぶとURLが表示されます!
とっても可愛くなりましたね!
ぜひ好きな画像を入れてみてください💓
最後に:ココナラで質問受付中!
ここまで読んでくださりありがとうございます!
トップへ戻るボタンを可愛くカスタマイズしてもらえると嬉しいです💓
それでは最後までご覧いただきありがとうございました!
またお会いしましょう👋