「トップへ戻るボタンが欲しい!」
「おしゃれなデザインがなかなかない…」
「スクロールしてから表示したい!」
そのお悩みバッチリ解決しましょう!
本日は、まだまだひよっこプログラマーの私がトップへ戻るボタンの作り方についてまとめました!
動くタイプから文字を入れるタイプ、スクロールインするタイプなど色々ご紹介しております。
この記事を読んでもらえれば、あなたはトップボタンを自由に作れるようになります!!
ぜひ記事を参考にして、あなたのオリジナルボタンを作ってみてください💓
〜目次〜
トップへ戻るボタンのデザイン(HTML/CSSのみ)

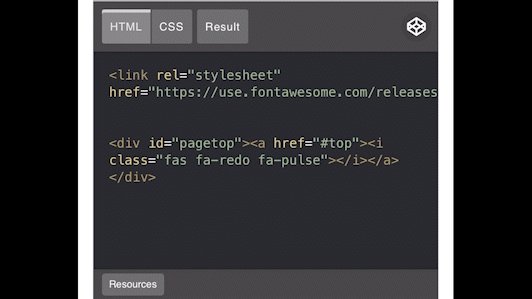
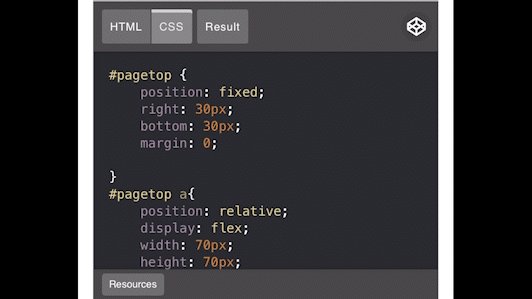
FontAwsomeはアニメーションが使えるものがあります。
目立ちますし、一味違うボタンができます。
FontAwesomeはコードの後ろに「fa-spin」と付けると回転します!
「fa-pulse」と付けると、8コマに分かれて回転します。
その他にも色々動かせるのですが多すぎて書ききれないので、興味がある方は調べてみてください💓
See the Pen トップボタン① by amuu blog@トドTUBER (@amuu07344370) on CodePen.
See the Pen Untitled by amuu blog@トドTUBER (@amuu07344370) on CodePen.
企業HPなどにおすすめのスマートなトップボタンです!
See the Pen Untitled by amuu blog@トドTUBER (@amuu07344370) on CodePen.
See the Pen スマート② by amuu blog@トドTUBER (@amuu07344370) on CodePen.
FontAwesomeを重ねたアイコンです。
少しの工夫でポップに可愛くなっちゃいます!
次ご紹介する文字入れを併用すると、よりわかりやすくなりますよ!
See the Pen ポップ by amuu blog@トドTUBER (@amuu07344370) on CodePen.
See the Pen ポップ② by amuu blog@トドTUBER (@amuu07344370) on CodePen.
文字ありは好きな文字を入れることができるので、読者によりわかりやすくなります!
Font Awsome+文字の場合は、コードが少し違うので気をつけてください。
文字だけの場合:HTMLで文字を書く
FontAwesomeと併用する場合:CSSで文字を書く
のが綺麗だと思います!
文字だけの場合
See the Pen Untitled by amuu blog@トドTUBER (@amuu07344370) on CodePen.
FontAwesomeと併用したい場合
See the Pen Untitled by amuu blog@トドTUBER (@amuu07344370) on CodePen.
スクロールすると現れるトップボタン(HTML/CSS/JQuery)

ハンバーガーメニューなど、何か動かす場合にはJS(JQuery)を使うと簡単です!
※ただし、動作が重くなる場合があるので注意してください
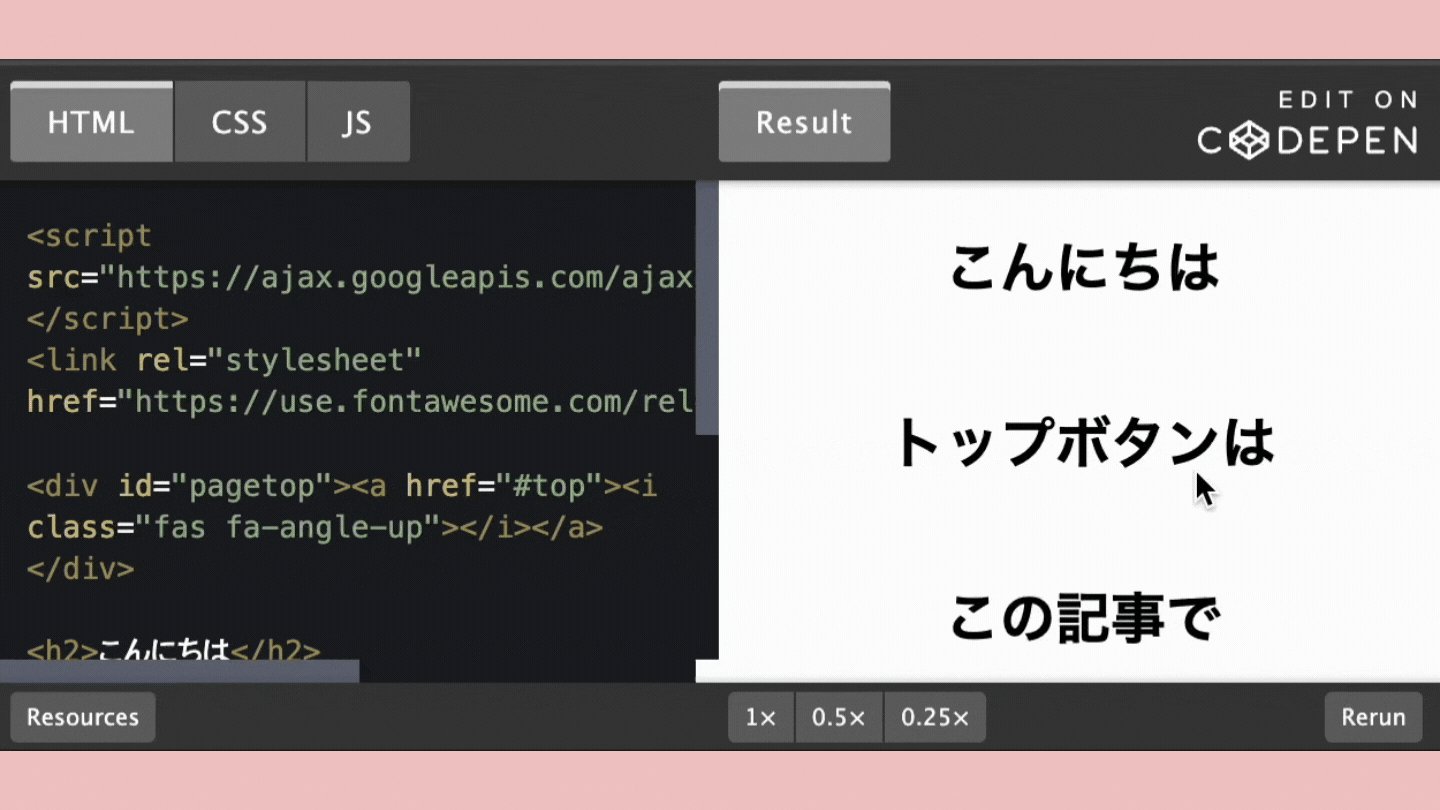
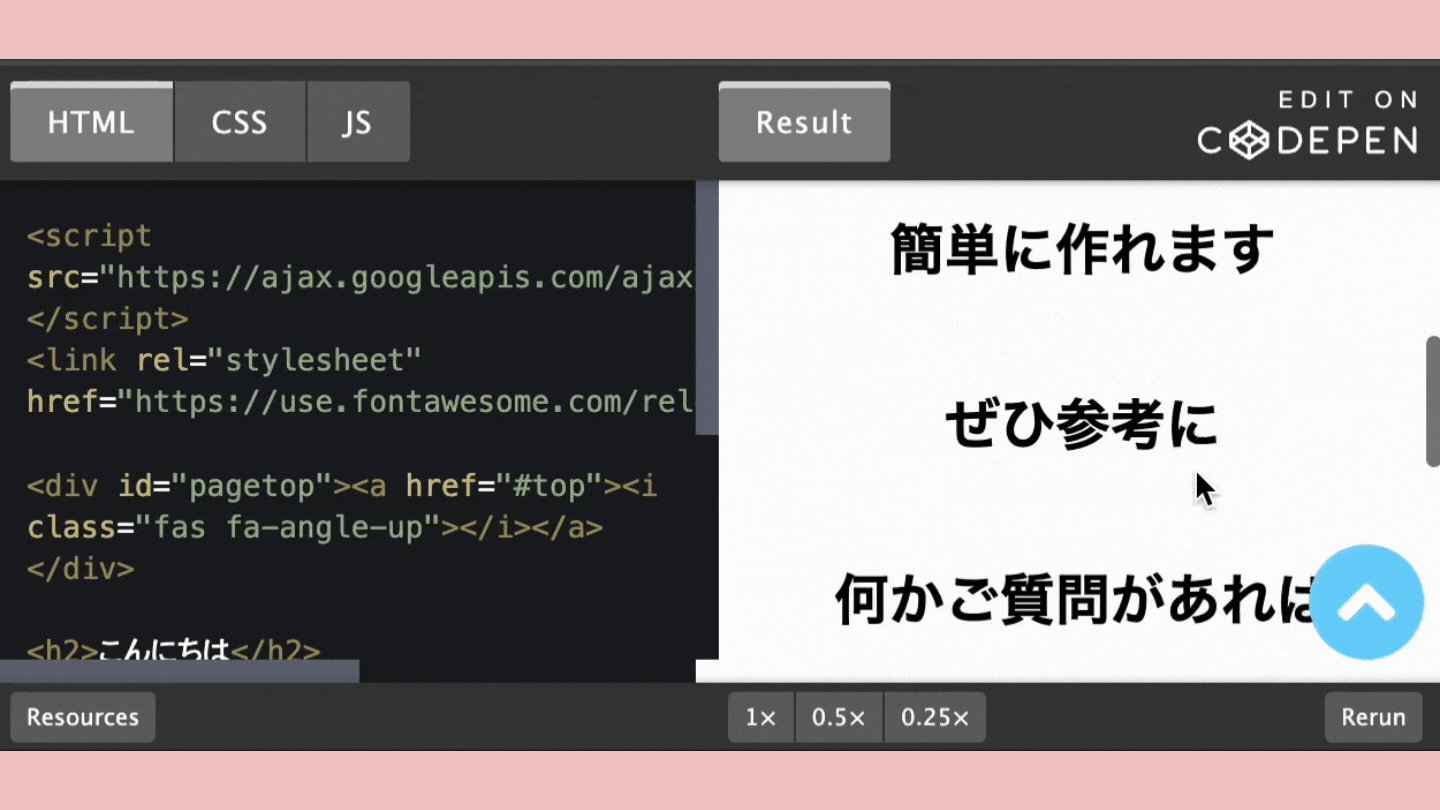
実際にどんな感じなのか体験してもらえます。
resultの画面を、試しにスクロールしてみてくださいね!
横から出てくるタイプはあまり見かけないので、ちょっとオリジナリティを出したい方におすすめです!
See the Pen 横から② by amuu blog@トドTUBER (@amuu07344370) on CodePen.
See the Pen 横から出てくるトップボタン by amuu blog@トドTUBER (@amuu07344370) on CodePen.
下から出てくるタイプはスタイリッシュでスマートな印象を与えることができます!
See the Pen 横から2 by amuu blog@トドTUBER (@amuu07344370) on CodePen.
See the Pen 下から出てくるボタン by amuu blog@トドTUBER (@amuu07344370) on CodePen.
最近人気なのがこのタイプです!
可愛らしく、ポップな印象を与えます。ブログなどでよく使用されています!
See the Pen フワッと by amuu blog@トドTUBER (@amuu07344370) on CodePen.
See the Pen フワッと② by amuu blog@トドTUBER (@amuu07344370) on CodePen.
最後に:カスマイズ方法の記事もあります
最後までご覧いただきありがとうございました!
参考になれば幸いですm(_ _)m
それでは本日もありがとうございました!
またお会いしましょう👋