みなさまこんにちは!
本日は少しだけプログラミングの話をしていこうと思います
といっても難しいお話ではなく、無料で、小学生も遊べ、まるでパズルを組み合わせるかのようにゲームが作れる「SCRATCH(スクラッチ)」というサイトのお話です!(アプリもあり)
これから副業でプログラミングを学びたいな〜と思っている方や、ちょっとしたゲームを自分で作ってみたいという方は、このサイトですごく楽しめるのではないかと思います✨
興味がある方も、全然興味はないな〜という方も、とりあえずゲームで遊んでからページを離れていただけると嬉しいです笑
〜目次〜
まずはゲームで遊んでみよう♪
これは昨日私が作ったのですが、とりあえず遊んでみてください!(1〜2時間ぐらいで作りました✨)
緑の旗⚐マークをクリックすると開始します。中断したい時は赤い八角形のボタンを押すと中断できます。
パソコンの上下の矢印キー(▲▼)で、猫のもち丸を上下に動かすことができます。
クリスタルを10ポイント集めたらゲームクリアです(青:1ポイント、紫:2ポイント)。
ただしコウモリにぶつかるとライフが減ってしまいます。ドーナツを食べるとライフが復活します。
ぜひもち丸と一緒に、クリスタルを集めましょう!????✨(何度もしたい方は、緑の旗⚐マークを2回押すとまた遊べます)
このゲームは、SCRACH を使うとめちゃくちゃ簡単に作れるのです!みんなでプログラミングを楽しみましょう♪
そもそもSCRACH って何?
スクラッチは、ビジュアルプログラミング講座と言われています。難しいコードを打つのではなく、指示が書かれたパズルを組み合わせて、絵に動きをつけたり、声や音をつけたりできるプログラミングツールです。
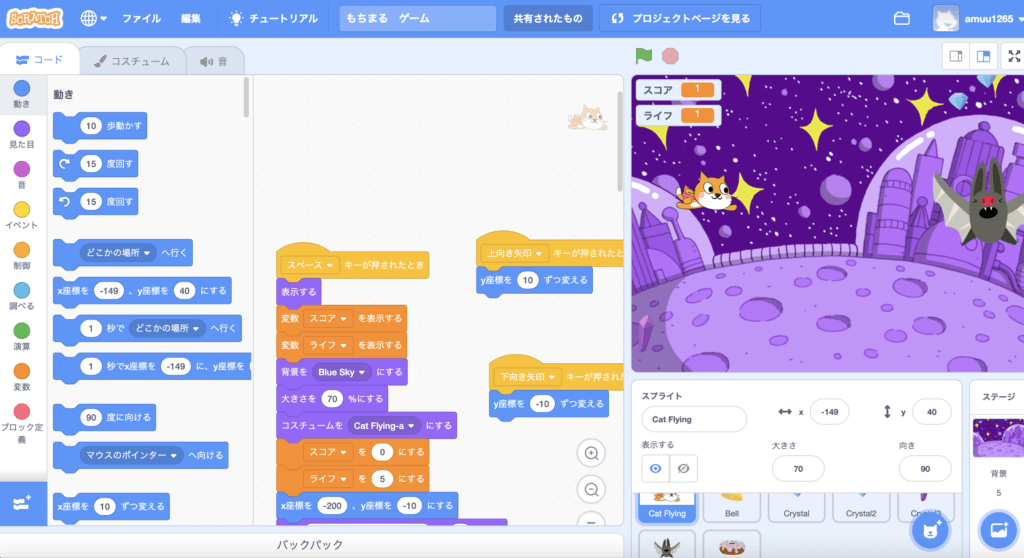
例えばさっき遊んでもらったゲームだと、こんな感じでパズルを組み合わせています。かなりポップな見た目で、プログラミングとは思えないほどとっても楽しい!

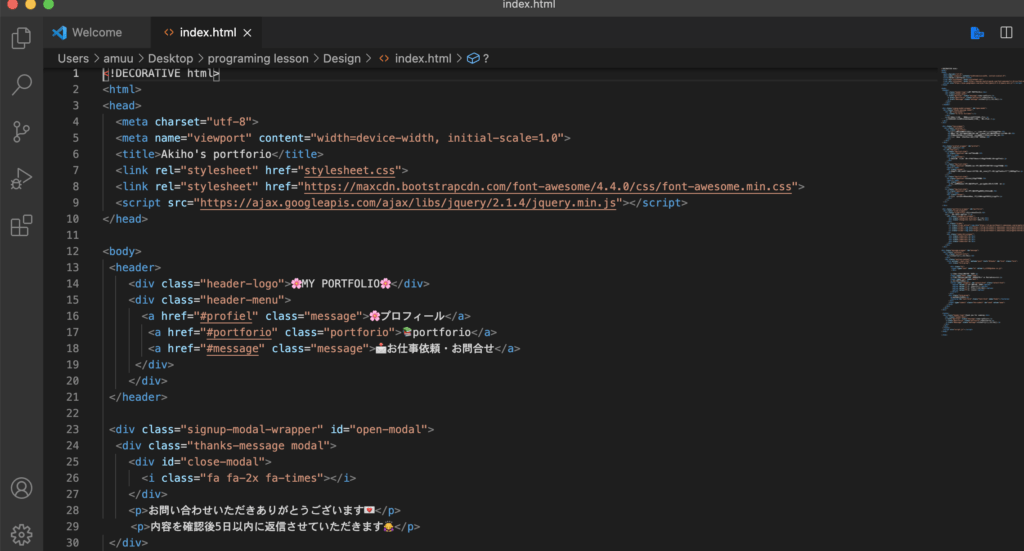
ちなみにこれがプログラミングで一般的によく見るコードです。
上と比べると、かなりややこしくて、めんどくさそう…(そしてこれは私がポートフォリオを作った時のコード笑)

始めやすさで言えば、SCRACHの圧勝です!
本来、このようなプログラミング言語を使用して作るゲームや、アニメ、物語まで、SCRACH だと楽しく作れるというわけです!では簡単に作り方をみてみましょう〜♪
SCRACH の初め方♪
ではまずはSCRACHの初め方を見ていきます!
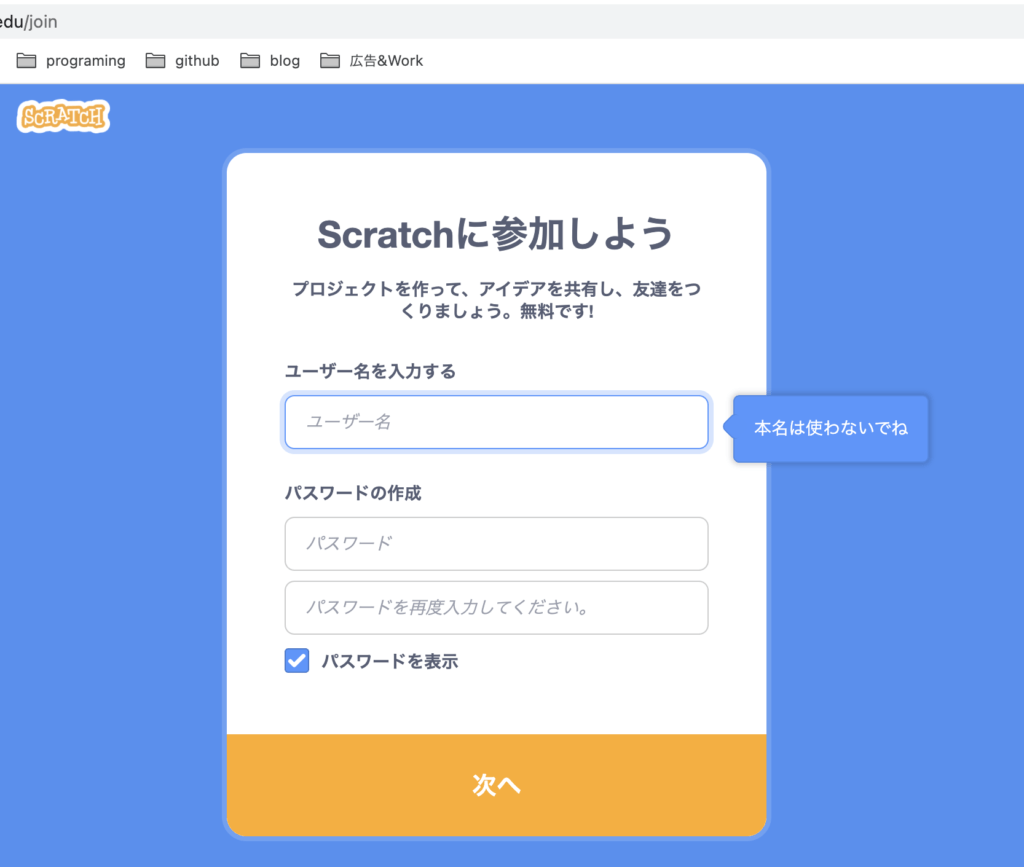
①SCRACHにまずは登録します。メールアドレスと、パスワードを設定するだけで簡単に登録できます。(メールアドレスを認証しないとゲームの保存などができないです。)

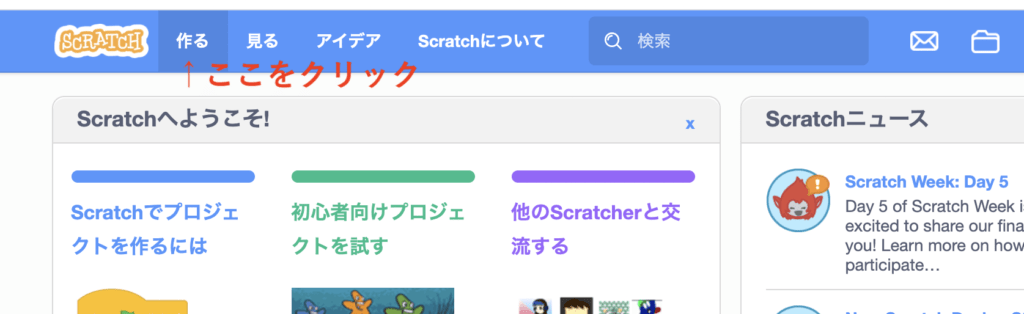
②上(ヘッダー)のメニューの「作る」を選ぶ

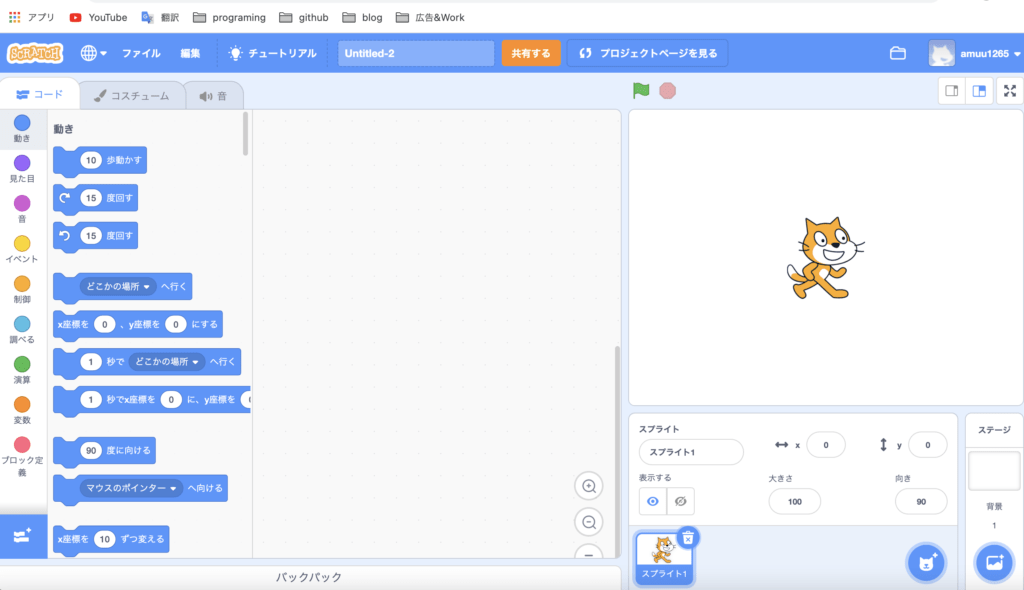
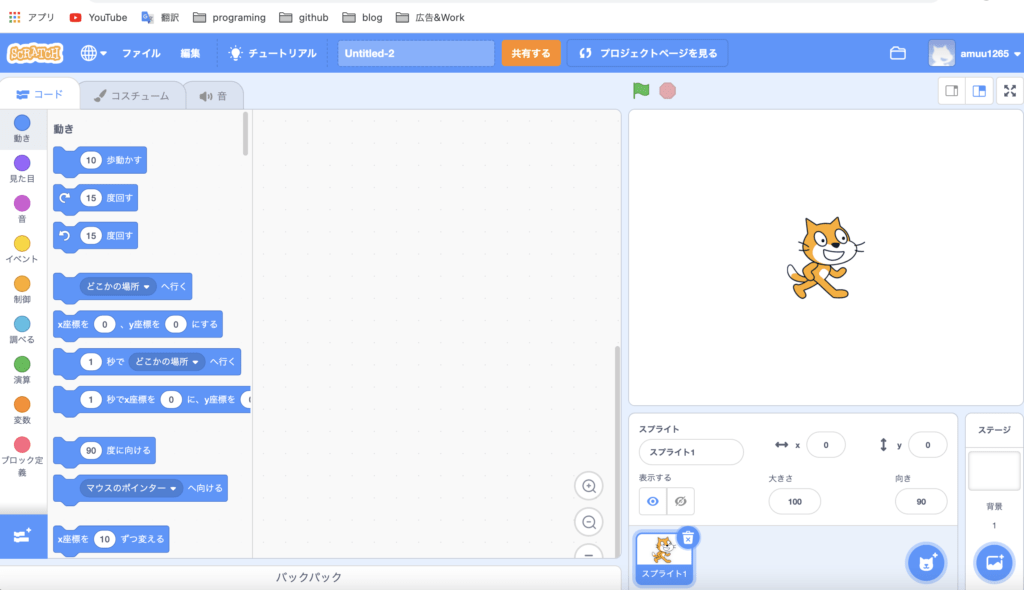
③こんな画面が開きます

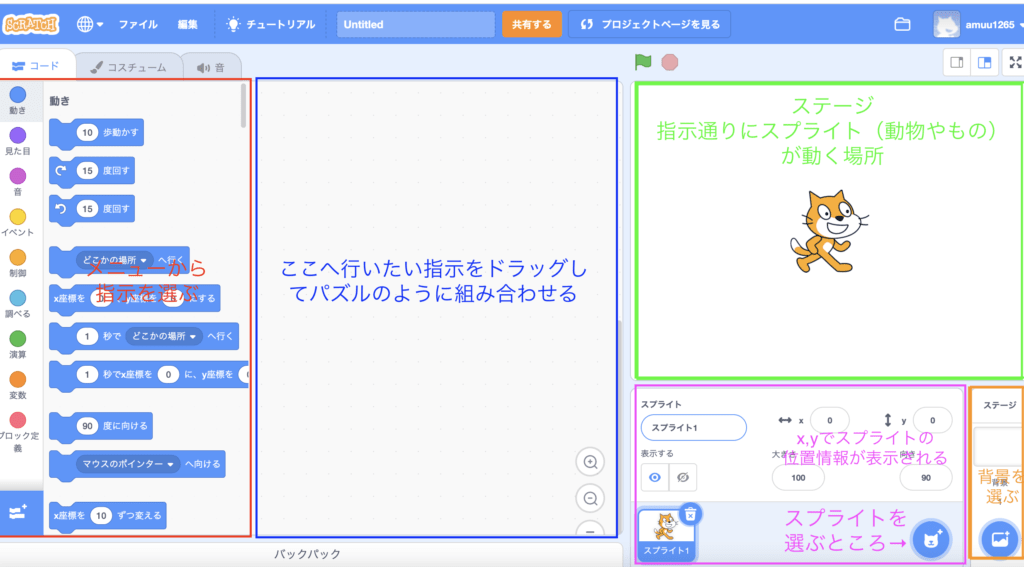
この画面の意味は大体こんな感じです↓

これで準備はOKです!
画面上のスプライトというのは、キャラクターや画像を表示・操作する機能のことです。
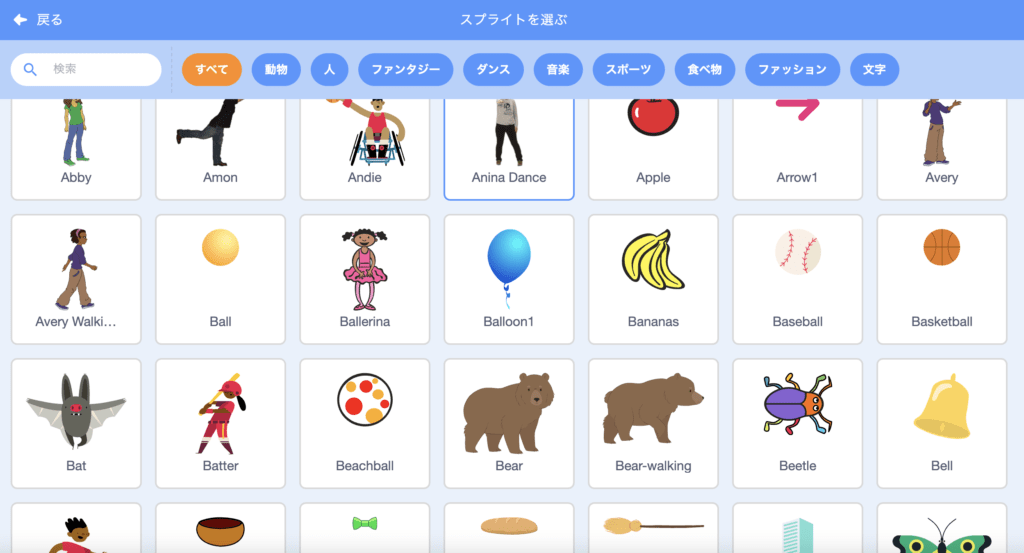
あらかじめ入っているものの中から好きなものを選ぶことができます。自分で描いた絵やキャラクターを入れることも可能です!

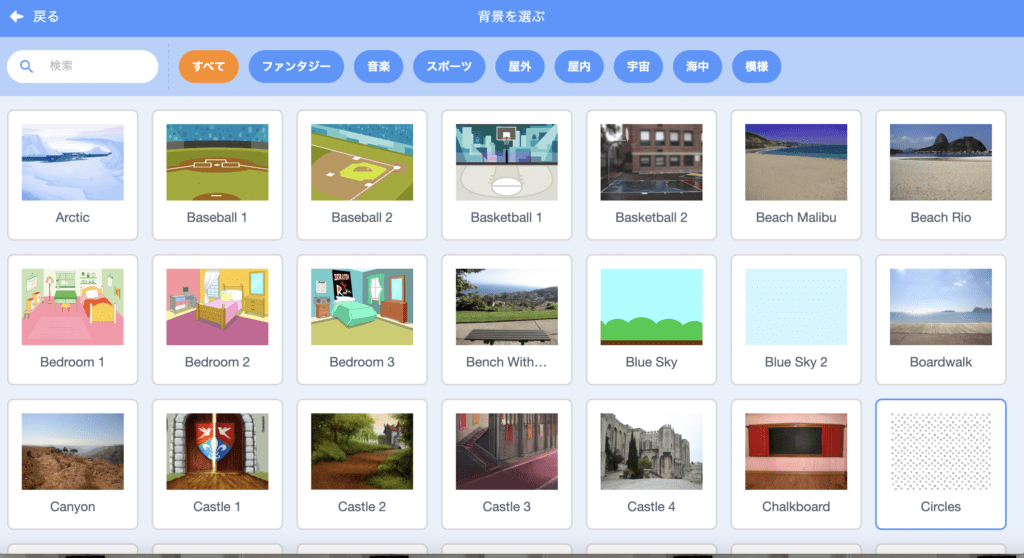
また、背景も同様に様々な種類があります。自分の絵や、写真などを入れることも可能です!

https://scratch.mit.edu/
画像はスクラッチ公式サイトより引用
では次に実際のゲームを作っていきましょう〜♪
SCRACH を使ってみよう♪
試しに「猫が散歩していたらペンギンと出会って挨拶をする」というアニメを作ってみます。
ヘッダーのメニューから「作る」を押して作成画面を開いたところからスタートです!

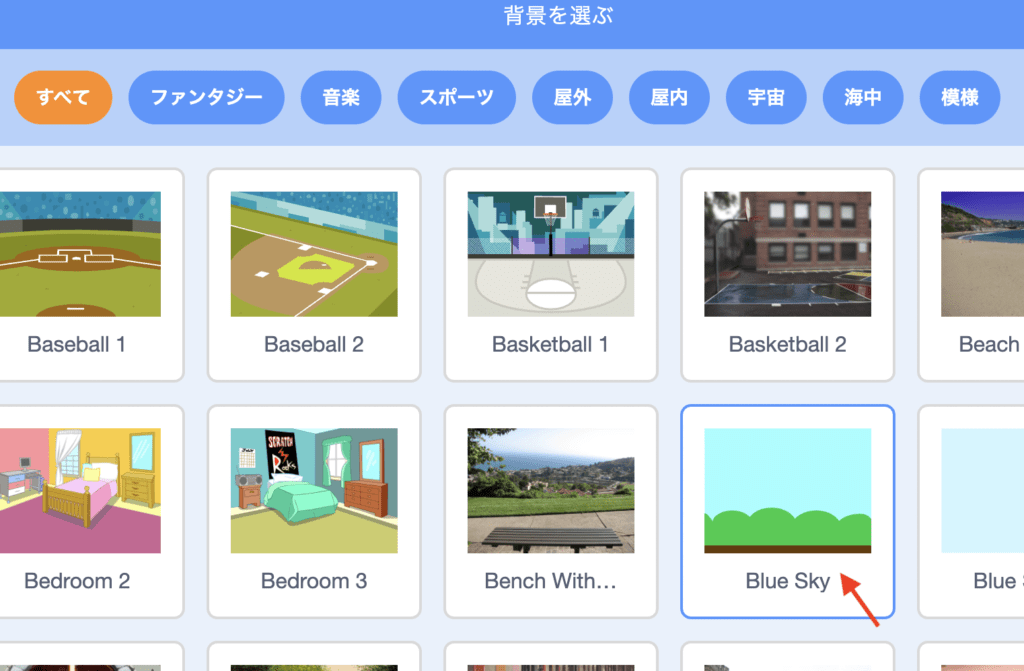
①背景を選ぶ
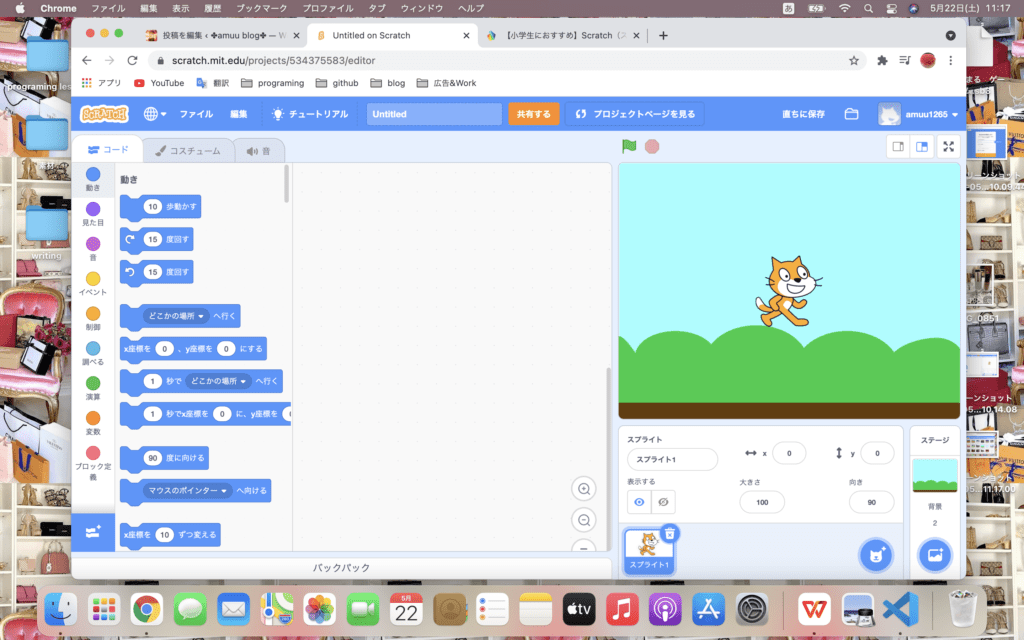
背景はBlue Skyにしてみました!


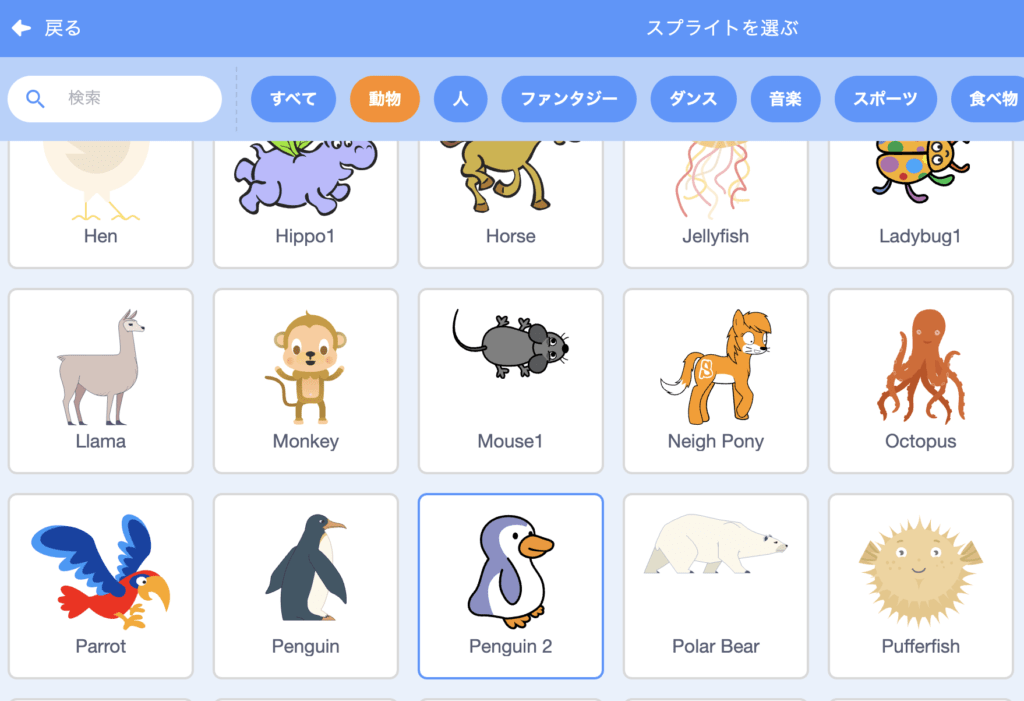
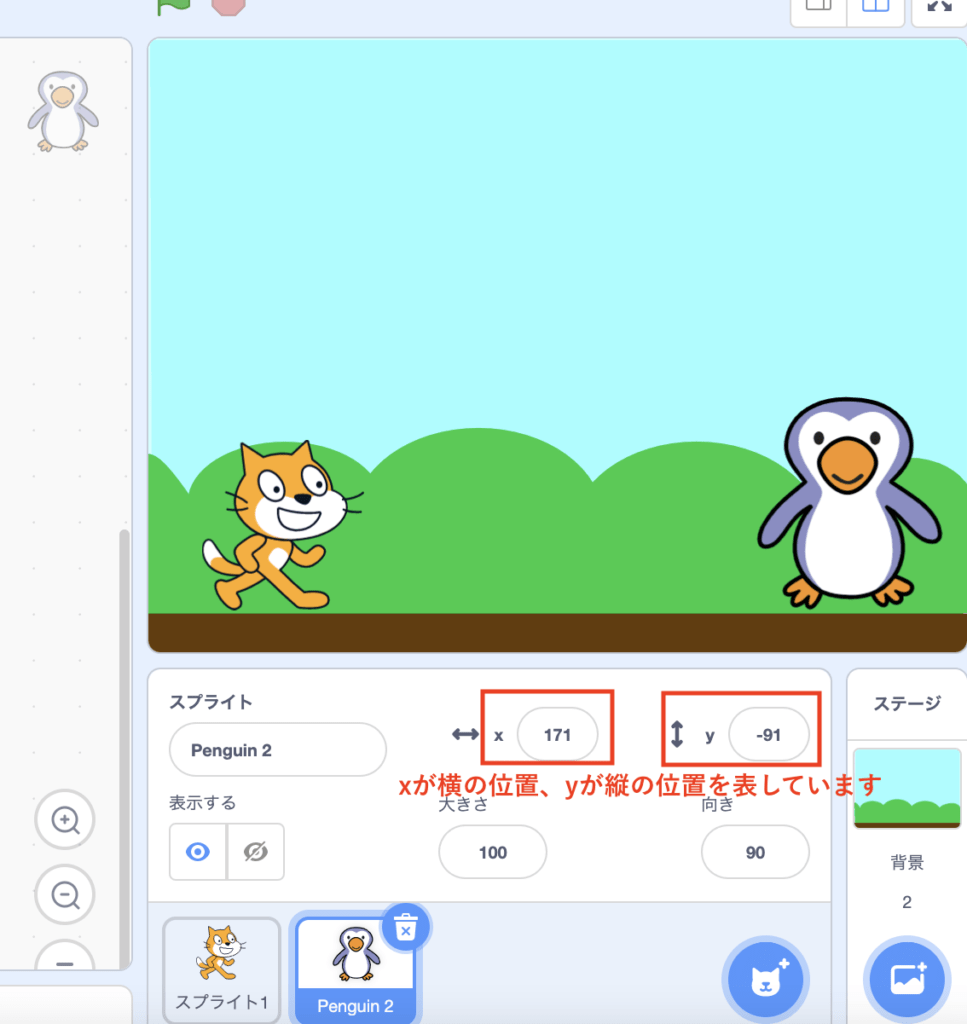
②スプライトを選んで位置を決める
次にスプライトを選び、好きな位置を決めます。猫はもともとありますので、足りないペンギンを選びます。
スプライトはドラッグすると好きな位置へ動かせますので、適当な位置へ動かします。xyの座標で位置は表されています。


③スプライト(キャラクター)にプログラムする
今回使用するコードは、動き、見た目、イベントの3つです。
またペンギンはそのまま待つだけで動かさないので、歩く予定の猫にのみプログラムします。
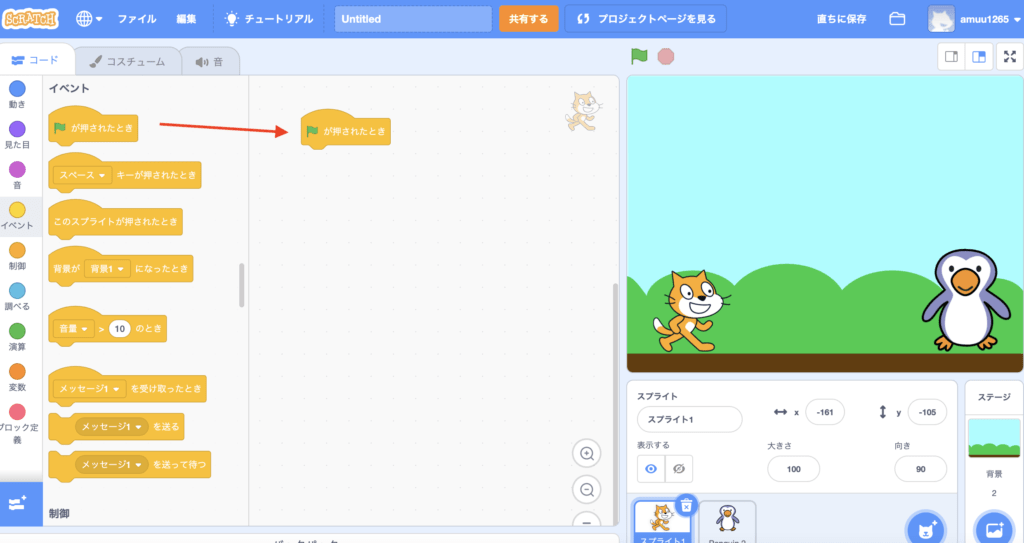
まずはイベントでスタートの合図を決めます。今回は緑の旗をクリックしたときに動き出すようにしました。

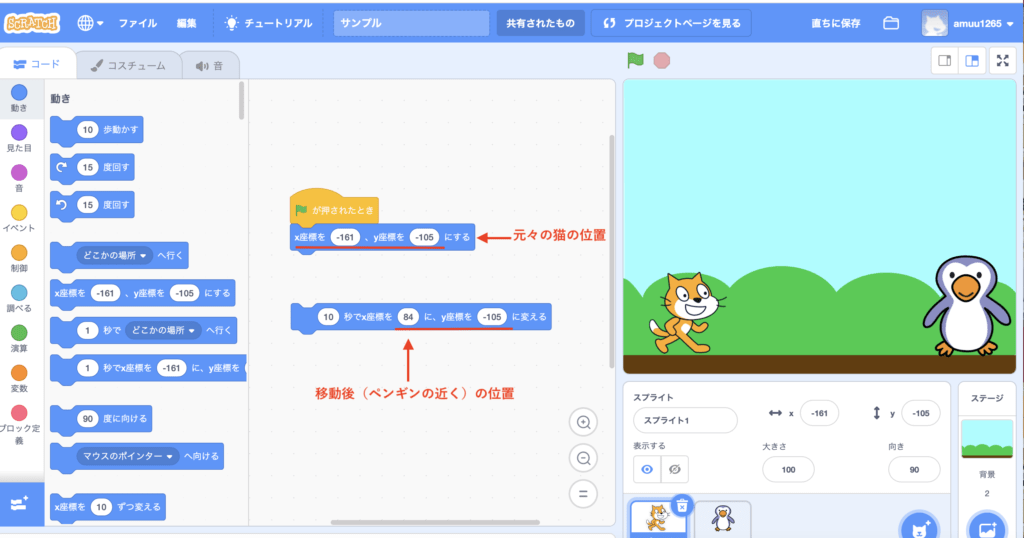
次に動きで、猫が何秒かけてどこまで移動するかを決めます。
今回は、「猫のスタート地点(x:-161, y:-105)からペンギンの近くの位置(x:84 , y:-105)まで10秒かけて移動する」という設定にしました。言葉だとわかりにくいので図を見てもらう方がわかりやすいです。

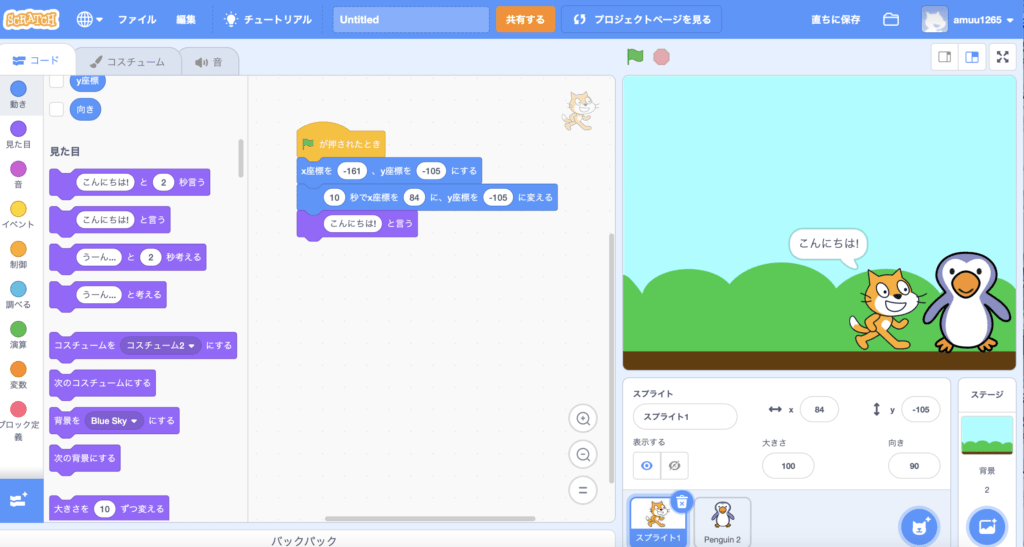
あとは最後に見た目で「こんにちは!」とペンギンに挨拶してみましょう!

https://scratch.mit.edu/
画像はスクラッチ公式サイトより引用
④実際に動かしてみる
緑の旗を押すと…
めちゃめちゃ簡単にできました〜!
慣れるまで難しいところもありますが、ぜひ試していただけると嬉しいです????
さて、本日は最近流行りのビジュアルプログラミング講座、SCRACH でゲームを作ってみましたが楽しんでいただけましたか?
これを応用すると、アイデア次第では将来大流行するようなゲームを作ってお金持ちになれるかもしれませんよ〜!????笑(今度はUnityという3Dで作れる方もできればしてみます〜♪)
おまけ
もう一つ、今日の運勢を占うゲームも作ってみました!
緑の旗を押してから、好きな風船を選ぶだけですのでよかったら試してください????
それではまた明日お会いしましょう👋



